How To Make A Selection Into A Shape In Photoshop
Bittbox may receive compensation from companies, products, and services covered on our site. For more details, please refer to our Disclosure page.
Among many powerful tools in Photoshop is the king of kings: the pen tool. This tool is shrouded by personal anecdotes of defoliation and frustration. Although creating paths with the pen tool is difficult at first, the process becomes easier with practice and is well worth the attempt. Every path is vector-based which means you can calibration it larger or smaller without any quality loss.
But paths can be very frustrating if you don't know how to utilize them. I'd like to cover the process of converting a path into a shape layer. In case y'all didn't already know, shape layers are only paths that can agree fills & outlines. This as well means you can use layer effects and even filters if you convert the aforementioned into a smart object. Annotation that a path is only a series of points like an outline which can become a selection. It's the raw material of shapes only not quite a shape in itself.
1. Drawing the Path
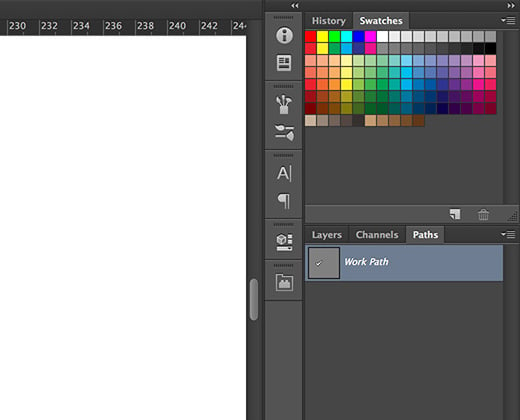
First create a new certificate and merely draw any path on the canvas. You might depict a crazy random shape or you might accept the time to pattern a simple icon. I've created a relatively apartment checkmark which looks like this:

Note that yous need to actually complete the path in order to create a shape. This means afterward creating the get-go anchor signal you should identify a few more on the document and curve/twist them as needed. Bring the shape all the way around back to where you started and click back onto the offset anchor point to close the path. The pen icon will have a little circle next to it when you're about to close the path.

After you'll discover there's a completed path located in the paths palette. By default this is called a Piece of work Path just y'all tin can rename it to save the path for later use.
2. Shape Time!
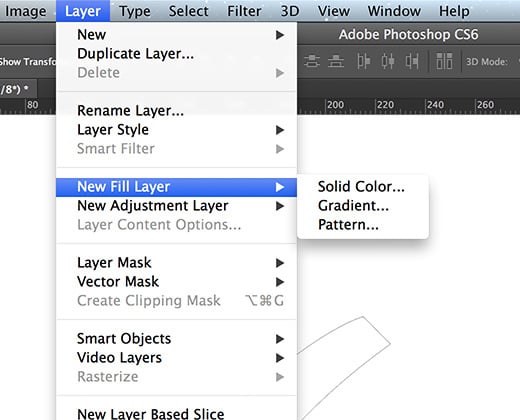
With the working path selected move up to the menu bar and click Layer -> New Fill Layer. Three new options volition announced in a bill of fare which determine how your shape turns out. The best pick is "Solid Color…" because that'south the default for every shape.

Even with a solid fill color you can still achieve a gradient or pattern background using layer effects. Just if you want to attempt out the different methods feel gratis to experiment.

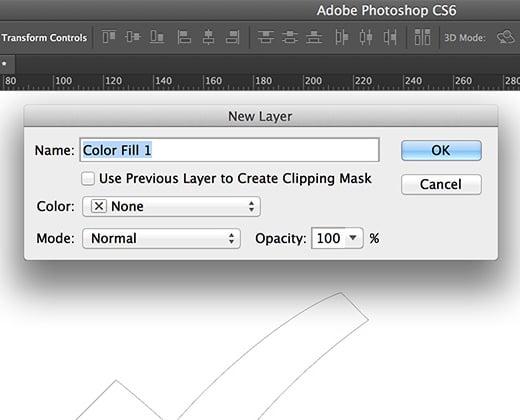
In one case you lot click any of these choices(for at present allow's do solid color) a New Layer window appears. You might requite this shape layer a name, opacity, or blend mode. But all of this stuff tin be changed afterwards so just hit OK then yous can cull the fill color. It'll default to your foreground color but feel free to change this if needed.
If y'all desire to change the shape layer'south fill color at a later point only double-click on the layer icon in the layers palette. Or you can choose ane of the shape tools(doesn't affair which one) and while selecting the newly-created shape layer but change the fill option directly from the options bar.
3. Adding Effects
Once you have the shape layer it's easy to manipulate. You tin choose from any of the layer effects to create details like drib shadows, textures, gradients, or similar options. Since the shape layer is a vector y'all can hit CTRL+T and transform the graphic to any size without quality loss. The layer effects volition also scale accordingly.

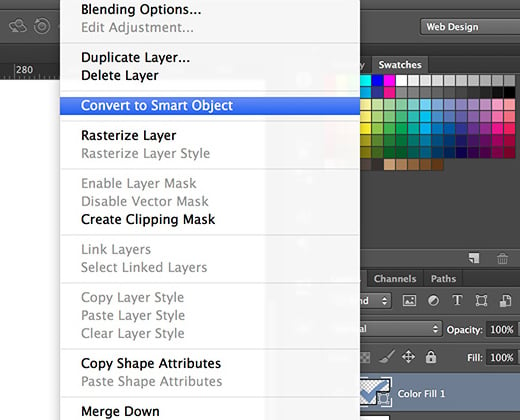
If you correct-click on the shape layer and choose "Convert to Smart Object" the shape itself is now editable within a .PSB file. Much like the PSD(PhotoShop Document) file format the PSB(PhotoShop Big) contains pixel data which relates to filters, layer effects, graphics, and of grade vector work. Sometimes y'all'll find PSB files as divide documents merely in this case the PSB would saved within the PSD certificate. This allows you to add something called smart filters onto a vector item which would typically crave subversive filters.
Basically a Smart Object is like a compartmentalized paradigm stored within the main document. No data is lost between the shape layer to smart object conversion and there are quite a few benefits to using the smart object. It all depends on what you lot need to do with the shape.
Also go along in mind that your path should still be bachelor in the paths palette. So if y'all make up one's mind to alter the shape's ballast points simply demand a different re-create you can always rebuild a new shape layer from the original path by following the steps in a higher place.
Source: https://www.bittbox.com/culture/convert-paths-to-shapes-in-photoshop
Posted by: wimbleynoth1963.blogspot.com

0 Response to "How To Make A Selection Into A Shape In Photoshop"
Post a Comment