How To Get Sparkle Effect From Book Using Photoshop

Add A Sparkle Trail To A Photo With Photoshop
Before nosotros brainstorm... This version of our Sparkle Trail tutorial was written for Photoshop CS5 and earlier. If you're using Photoshop CC or CS6, you lot'll want to follow forth with our updated and expanded Photoshop Sparkle Castor And Motion Trail Effect tutorial.
In this Photoshop Effects tutorial, nosotros'll acquire how to add a sparkle trail to a photo using a custom Photoshop sparkle brush nosotros'll be creating. I got the idea for this tutorial afterwards seeing the affiche for the movie "Mr. Magorium's Wonder Emporium", but of form sparkle trails have been effectually since the days of Peter Pan and Tinkerbell, and I'm sure fifty-fifty long before that. Fortunately, Photoshop makes them extremely easy to create thanks to the powerful brush controls that were introduced in Photoshop seven, which are notwithstanding just as powerful and useful today!
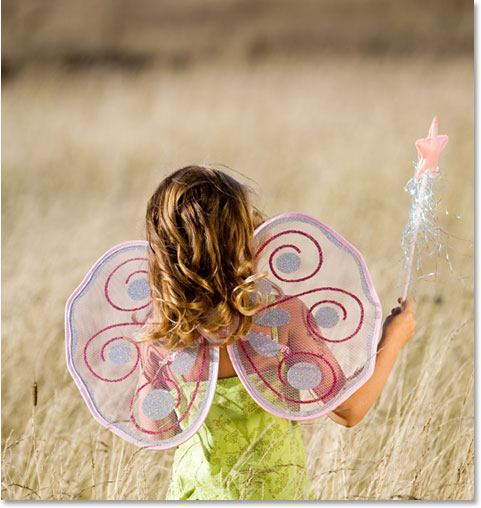
Here's the image I'll be starting with:

The original prototype.
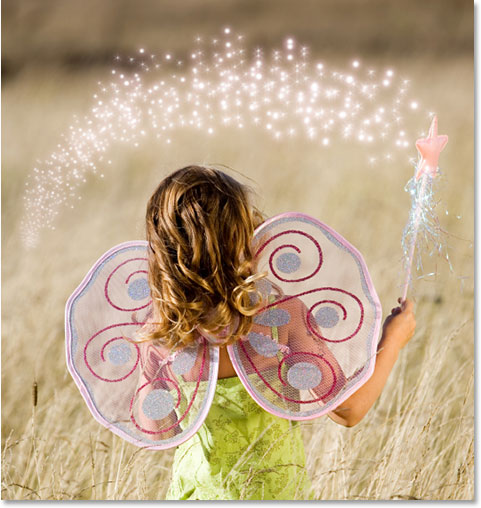
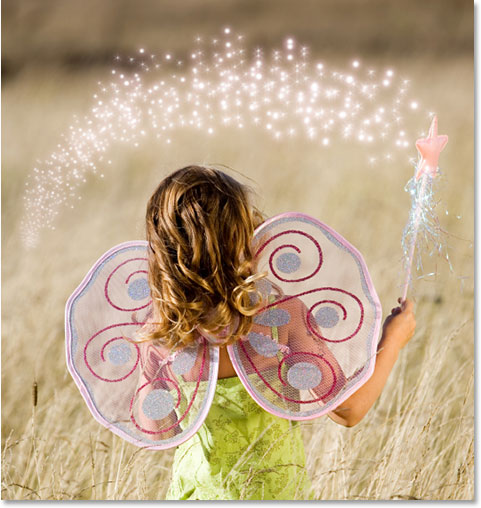
I'one thousand going to make her magic wand look a lilliputian more magical past adding a sparkle trail. Here'southward how it will look when we're done:

The terminal result.
This tutorial is from our Photograph Effects series. Let's become started!
Footstep ane: Open up A New Photoshop Certificate
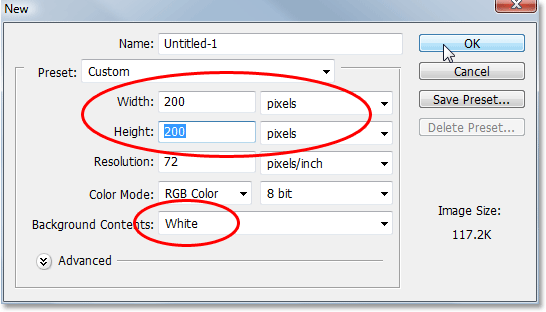
As I mentioned, nosotros'll be creating our sparkle trail using a custom made Photoshop "sparkle" brush, and the beginning matter we need to do is create our brush. To begin, become upwards to the File bill of fare at the acme of the screen and cull New, which brings upwards Photoshop's New Certificate dialog box. Y'all tin also access the New Document dialog box using the keyboard shortcut Ctrl+N (Win) / Command+N. Enter 200 pixels for the Width and 200 pixels for the Elevation, and make sure the Background Contents option most the bottom is fix to White and so our new document has a white background, and then click OK:

Create a new Photoshop document that'south 200 pixels wide by 200 pixels high, with white as the background colour.
Photoshop opens a new 200x200 document with a solid white groundwork:

The new Photoshop certificate.
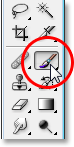
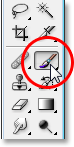
Pace 2: Select The Brush Tool
With our new document created, select the Brush Tool from the Tools palette, or simply printing the letter B on your keyboard to access it with the shortcut:

Select Photoshop's Castor Tool.
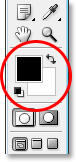
Step 3: Gear up Your Foreground Colour To Blackness
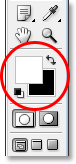
We demand black as our Foreground colour, which is the colour Photoshop uses to paint with when we accept the Brush Tool selected, so if black is not currently your Foreground color, printing the alphabetic character D on your keyboard to quickly reset your Foreground and Background colors, which sets blackness equally your Foreground colour (white becomes your Background color). We tin can encounter our current Foreground and Groundwork colors in the color swatches near the bottom of the Tools palette (the swatch in the upper left is the Foreground color and the one in the bottom right is the Background color):

The Foreground and Background colour swatches in the Tools palette.
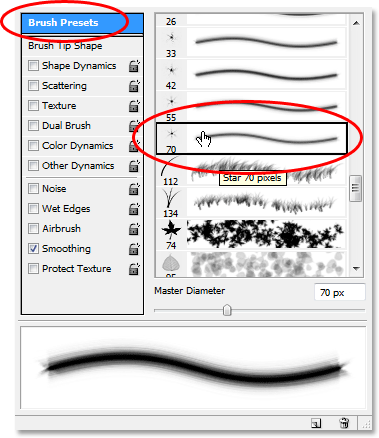
Footstep 4: Select the "Star 70 Pixels" Castor
The "sparkle" brush we're creating is really just a combination of several other brushes that send with Photoshop, and you lot can experiment on your own if you lot like with different brush combinations to create your ain unique "sparkle" brush, since there's several brushes that would piece of work well for this effect.
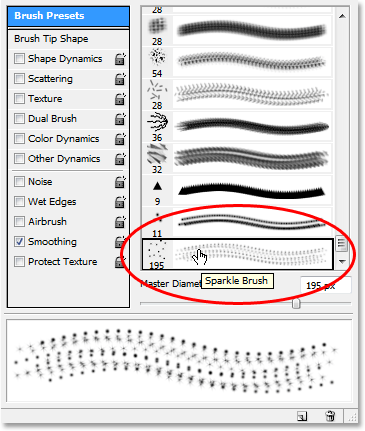
I'm going to start with the Star 70 pixels brush, and so switch over to your Brushes palette, click on words Brush Presets in the superlative left corner to see a list of preset brushes on the right, then scroll down the list until you become to the "Star 70 pixels" brush.
Click on it to select information technology:

Click on the words "Brush Presets" in the top left corner of Photoshop's Brushes palette, and so gyre down the list of preset brushes on the correct and select the "Star 70 pixels" brush.
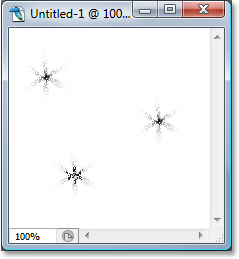
Footstep v: Click In A Few Random Spots Inside The Document With The Castor
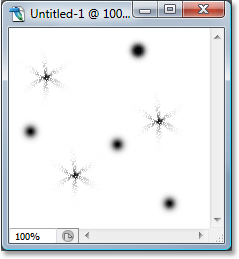
With the "Star 70 pixels" brush selected, click in a few random spots inside the document to add our first few "sparkles". Three or iv clicks should do the trick:

Click in three or 4 random spots inside the certificate with the brush to create the first few "sparkles".
Step 6: Select the "Airbrush Soft Round 17" Brush
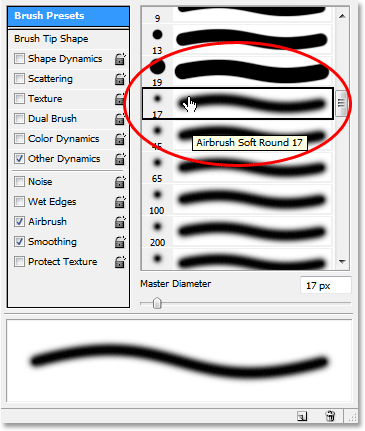
After yous've added the outset few sparkles, switch dorsum to the Brushes palette and curlicue up the list of preset brushes until you come to the Airbrush Soft Round 17 brush. Click on information technology to select it:

Scroll up to the "Airbrush Soft Round 17" brush in the Brushes palette and click on it to select it.
Stride 7: Click In A Few Random Spots Inside The Document With The New Brush
Just equally nosotros did with the previous brush a moment ago, click in three or 4 random spots within the document with the new castor. This adds more "sparkles", also as a fiddling variety to them:

With the new brush selected, click one time again in three or 4 random spots inside the certificate.
Step eight: Select The "Contrasted Brushes"
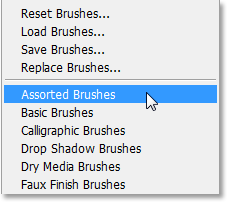
Switch dorsum to the Brushes palette once once more, and this time, click on the pocket-size right-pointing arrow at the top of the palette to access the drop-down bill of fare and select Assorted Brushes from the list of boosted brushes at the bottom:

Select "Assorted Brushes" from the listing of boosted brushes in the Brushes palette drop-down menu.
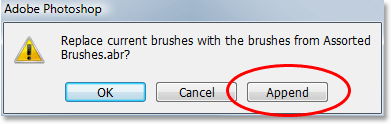
Photoshop volition pop up a message request if you want to supplant the existing brushes with the new brushes. Click the Append choice to have Photoshop simply add the new brushes in with the existing brushes rather than replacing them:

Select the "Suspend" option to add the new brushes to the lesser of the list of available brushes.
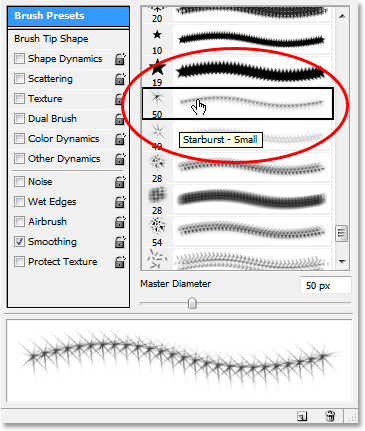
Step nine: Select the "Starburst - Small" Castor
With the Assorted Brushes added in the Brushes palette, curl down the listing until you come to the Starbust - Small brush and click on information technology to select it:

Scroll downward the list of preset brushes until you come to the "Starburst - Small" brush. Click on it to select it.
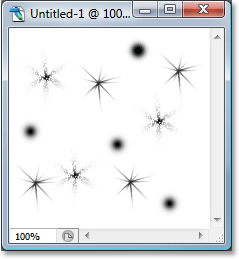
Step 10: Click In Three Or 4 Random Spots Inside The Certificate
With the "Starburst - Small" castor selected, click in another three or four random spots inside the document to add the residual of our sparkles:

Add the remaining sparkles by clicking in a few random spots with the "Starburst - Small" castor.
Step xi: Ascertain A New Brush Preset
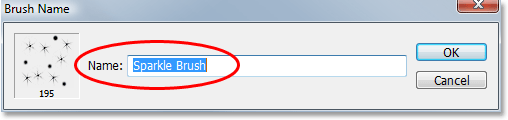
We've added all of our sparkles. All nosotros need to practise at present is save them as a brush. To practice that, go up to the Edit menu at the tiptop of the screen and choose Define Castor Preset. Photoshop will pop up a dialog box request you to name the castor. I'1000 going to proper noun mine "Sparkle Brush":

Type in a proper noun for your new brush. I've named mine "Sparkle Castor".
Click OK after y'all've entered in a proper noun and your new brush is created! You tin close out of the castor document at this point, since we no longer need to have it open. No need to save it when Photoshop asks, since the brush is already created.
Pace 12: Open A Photo And Add A New Blank Layer
With our "sparkle brush" at present created, we can add our sparkle trail to a photo, then become alee and open the photo you desire to use if information technology isn't open already. Then click on the New Layer icon at the bottom of the Layers palette to add a new blank layer above the Groundwork layer, which is the layer that contains our epitome. Photoshop will automatically name the new layer "Layer 1". Double-click directly on the name and rename it to "Sparkles":
Add together a new blank layer to the photo document and rename the layer "Sparkles".
Step 13: Select The Brush Tool Once Once more
We need to select the "Sparkle Brush" we just created, only in club to select information technology, we first need to have the Brush Tool selected, and then go alee and either select it from the Tools palette or press B on your keyboard:

Select the Castor Tool once again.
Step fourteen: Set Your Foreground Color To White
Our sparkle trail wouldn't expect very impressive it we created it in black, then we need to fix our Foreground color to white. To do that, simply press X on our keyboard to bandy your electric current Foreground and Background colors, which will set white as your Foreground color (black becomes your Background color). Again, we can run across this in the color swatches near the bottom of the Tools palette:

Set your Foreground color to white.
Step 15: Select the Sparkle Brush
Switch dorsum over to your Brushes palette, click once again on the words "Brush Presets" in the top left corner of the palette if the option isn't already selected, and so scroll all the fashion down to the bottom of the list of preset brushes on the right. Your "Sparkle Brush" (or any yous named it) will appear at the bottom:

Scroll downwardly to the bottom of the listing of preset brushes in the Brushes palette and select the sparkle brush you created a moment agone.
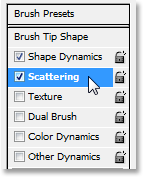
Step xvi: Select The "Shape Dynamics" Option
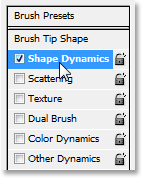
Click directly on the words Shape Dynamics on the left of the Brushes palette to select the "Shape Dynamics" options, which will announced on the right of the palette. Brand sure you click directly on the words and don't simply click inside the checkbox on the left:

Click directly on the words "Shape Dynamics" on the left of the Brushes palette.
Step 17: Fix The "Size Control" To "Fade"
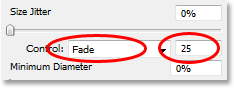
With "Shape Dynamics" selected, if yous wait in the peak right of the Brushes palette, you'll see a "Size Jitter" option, and directly beneath that, you'll see a Control option. This "Command" option is technically the "Size Control" option and information technology allows united states of america to specify what, if anything, will affect the size of the brush as we paint with it. Click on the down-pointing arrow and choose Fade from the list, then enter 25 in the box beside it:

Prepare the "Control" selection to "Fade" and enter "25" in the box beside it.
By setting the Size Control option to "Fade", Photoshop will gradually fade the diameter of our castor downwards to null when nosotros paint a brush stroke, and information technology will exercise so using the number of "steps" nosotros've specified, which in this example is 25. You'll virtually likely demand to experiment with the number of steps to get your sparkle trail to fade out properly with your image, but 25 is a skillful place to start.
Stride xviii: Select The "Scattering" Option
Click directly on the words Scattering on the left of the Brushes palette, below the words "Shape Dynamics", to bring up the "Scattering" options. Again, make sure you click directly on the words and don't but click inside the checkbox on the left. We desire the "Handful" options to announced on the right of the Brushes palette and for that, nosotros demand to click directly on the words:

Click directly on the words "Handful" on the left of the Brushes palette.
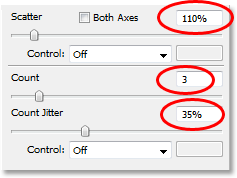
Step 19: Gear up The Scattering Options
When the Handful options announced on the right of the Brushes palette, enter 110% for the Besprinkle Amount, then enter 3 for the Count option and 35% for the Count Jitter:

Change the "Scattering" options circled in red higher up.
Once again, yous'll nearly likely find y'all need to experiment with these values a little, since your image will be different.
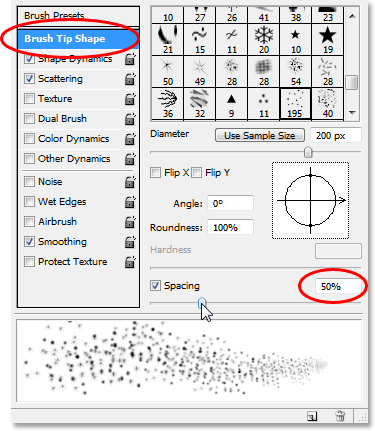
Pace xx: Set The Brush "Spacing" To fifty%
Click directly on the words Brush Tip Shape in the top left of the Brushes palette, below the words "Brush Presets". So, down nearly the bottom of the Brushes palette, set the Spacing choice to about 50%:

Change the "Handful" options circled in red above.
In this case, the "Spacing" option determines the maximum length of our castor stroke (our "sparkle trail"), and as with the "Shape Dynamics" and "Scattering" options, some experimenting may exist necessary to become your sparkle trail to the proper length for your paradigm.
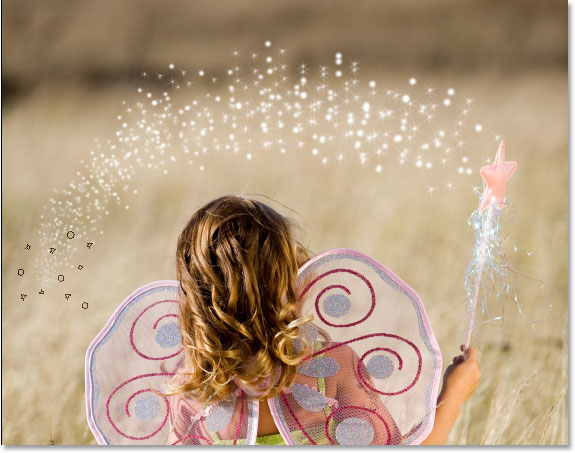
Pace 21: Drag Out Your Sparkle Trail
Our "Sparkle Brush" has been created and the options have been set in the Brushes palette, so with white as our Foreground color, nosotros tin can go ahead and add our sparkle trail! To do that, click either or or just abreast the object that's creating the sparkle trail (the girl's magic wand in my image) and then drag out a castor stroke in the direction you lot want the sparkle trail to be coming from. Yous'll probably need to resize your brush offset, and the easiest way to do that is past using the left and right subclass keys on your keyboard. The left bracket key makes the brush smaller and the right subclass key makes it larger.
I'm going to click just to the left of the daughter's magic wand and so elevate my castor over her caput and downwardly the right side, as if the sparkle trail was created by her waving the wand. Find how Photoshop fades the size of the brush every bit the brush stroke gets further and farther from the starting signal, until the castor eventually fades to nil, thank you to the options nosotros set in the Brushes palette:

Click on or nearly the object creating the sparkle trail, then drag in i continuous movement in the direction the sparkle trail is coming from.
Step 22: Duplicate The Sparkles Layer
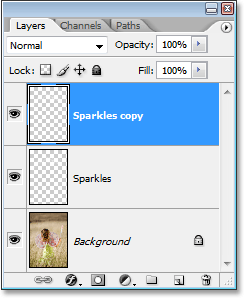
With the "Sparkles" layer selected in the Layers palette, apply the keyboard shortcut Ctrl+J (Win) / Control+J (Mac) to indistinguishable the layer. A copy of the layer volition appear above the original in the Layers palette:

Photoshop's Layers palette showing the copy of the "Sparkles" layer above the original.
Footstep 23: Apply The "Gaussian Blur" Filter
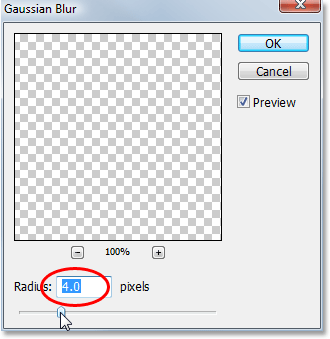
We're going to add a bit of a glow to our sparkles, and nosotros'll practice that by calculation a slight blurring effect to the indistinguishable layer we simply created. Go up to the Filter menu at the peak of the screen, choose Blur, and and so choose Gaussian Mistiness. When the Gaussian Mistiness dialog box appears, enter a Radius value of about 4 pixels:

Apply the Gaussian Blur filter to the copy of the Sparkles layer.
You may want to go a bit college if you're using a high resolution image. The thought is simply to add together enough of a blur that the sparkles appear to take a faint glow around them:

The sparkles now appear to accept a faint glow later on applying the Gaussian Blur filter.
Step 24: Duplicate The "Sparkles Re-create" Layer
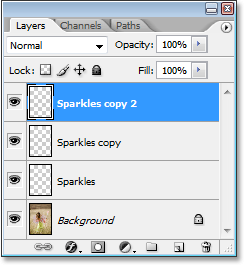
To increase the brightness of our sparkles, with the "Sparkles copy" layer selected, one time again use the keyboard shortcut Ctrl+J (Win) / Command+J (Mac) to create a duplicate of information technology, which appears at the summit of the Layers palette:

Duplicate the "Sparkles copy" layer to increase the effulgence of the sparkle trail.
Step 25: Add together An "Outer Glow" Layer Style
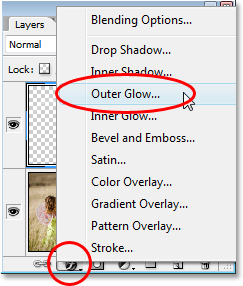
To complete the result, allow's add a bit of color to the glow effectually the sparkles. To practise that, with the tiptop layer selected in the Layers palette, click on the Layer Styles icon at the bottom of the Layers palette (the icon that looks similar the letter of the alphabet "f") and select Outer Glow from the list:

Click on the "Layer Styles" icon at the bottom of the Layers palette and select "Outer Glow".
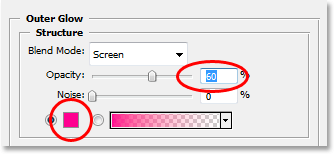
This brings up the Layer Style dialog box with the Outer Glow options in the middle column. Choose a color for your glow by clicking on the color swatch directly beneath the word "Noise" and choosing a colour from Photoshop'southward Colour Picker. I'k going to cull a pinkish-red colour for mine. Then subtract the intensity of the colour past lowering the Opacity of the glow. I'one thousand going to lower mine to nearly sixty%:

Choose a color for the Outer Glow by clicking on the color swatch and choosing a new color from the Color Picker, then lower the Opacity of the glow to reduce the intensity of the color if needed.
Click OK to leave out of the Layer Style dialog box, and you're done! Here, later on adding some colour to the glow around the sparkles, is my final outcome:

The final result.
And there we have it! That'south how to add a sparkle trail to a photo using a custom brush in Photoshop! Visit our Photo Furnishings section for more than Photoshop furnishings tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-effects/sparkle/
Posted by: wimbleynoth1963.blogspot.com

0 Response to "How To Get Sparkle Effect From Book Using Photoshop"
Post a Comment