How To Resize Selected Image In Photoshop

Transforming Selections In Photoshop
In previous tutorials, we learned how to draw simple shape-based selections with Photoshop's Rectangular and Elliptical Marquee Tools. Using these tools is like shooting fish in a barrel enough, yet it's amazing how frustrating information technology tin be sometimes to draw a selection in exactly the correct shape, size and location we demand. Often, nosotros click in the incorrect spot to begin the selection, or nosotros wish nosotros had made information technology wider, taller, further to the left or correct, or whatever the case may be, leading many Photoshop users, particularly beginners, to disengage the selection and try once more, and once more, and again until they finally get information technology right.
Fortunately, in that location's no need to go through all that hassle and frustration considering Photoshop makes information technology piece of cake to movement, resize and reshape selection outlines after we draw them using the Transform Choice control!
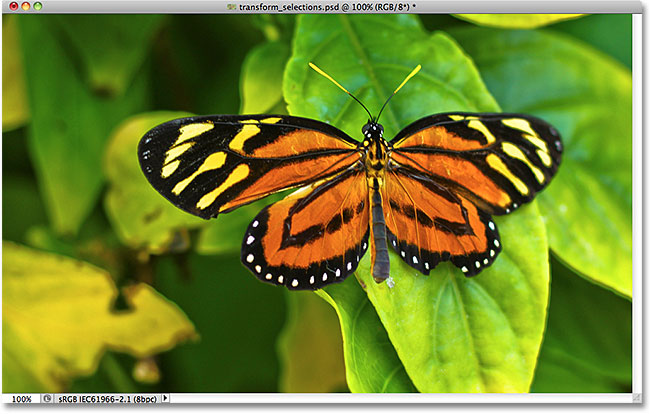
Here'south an epitome I take open in Photoshop:

The original prototype.
I want to select the surface area around the butterfly, so I'll take hold of the Rectangular Marquee Tool from Photoshop's Tools panel:

Selecting the Rectangular Marquee Tool.
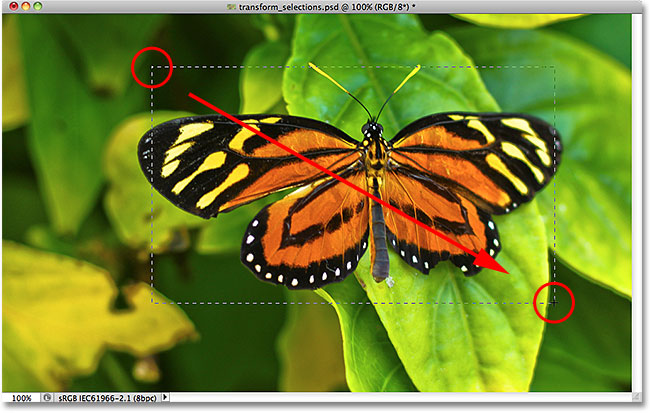
With the Rectangular Marquee Tool selected, I'll click somewhere in the top left corner of the expanse I want to select, then with my mouse push button even so held downwards, I'll elevate downwards to the bottom correct corner of the expanse to draw my initial selection outline around the butterfly, releasing my mouse button when I'k done to complete the selection:

Dragging out a rectangular selection around the butterfly.
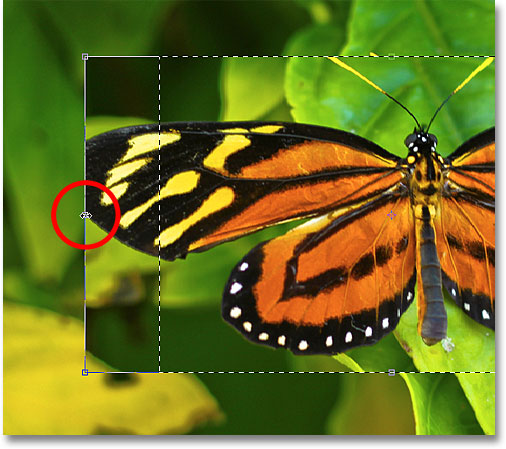
Unfortunately, if we look at my selection outline, we see that I didn't do a very skillful job with my initial endeavor. Some of the butterfly is still extending out beyond the elevation, left and right edges of my selection:

My first choice effort didn't plough out as well as I had hoped.
What many people would do in this example is disengage the choice and endeavor again, hoping they go it right the next time, but why go along starting over when we can only gear up what nosotros already have? That's exactly what we can do using the Transform Choice command.
Gratuitous Transform vs Transform Selection
Before we await at how to use Transform Selection, it's important to note the deviation betwixt it and another similar all the same very dissimilar command, Free Transform. Both are used to move, resize and reshape selections. The divergence is that Free Transform affects the pixels inside the pick outline while Transform Selection affects only the choice outline itself.
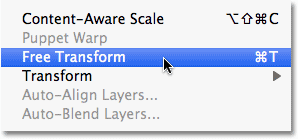
I'll go up to the Edit menu in the Menu Bar along the peak of the screen and choose Complimentary Transform:

Selecting Gratuitous Transform from the Edit menu.
The Free Transform command places transform handles (little squares) around the selection, 1 in each corner and one on the top, bottom, left, and correct. We tin can alter the shape and size of the selection by clicking on any of the handles and dragging them. Since the butterfly's wings are currently extending out beyond the left and correct edges of my selection, I'll need to make my selection wider. Watch what happens, though, when I use Free Transform to drag the left side of the selection further towards the left:

Resizing the left border of the selection with Free Transform.
Since Free Transform affects the pixels within a pick, all I've managed to do is stretch the image itself. The pick outline, which is what I wanted to resize, didn't move, and the butterfly'due south fly now extends fifty-fifty further exterior my selection than it did before. In many cases when retouching images or creating photo effects, resizing and reshaping the prototype with Costless Transform is exactly what nosotros want to do, but not in this case. I needed to resize my selection outline without moving anything inside the choice. For that, we'll need the Transform Option command.
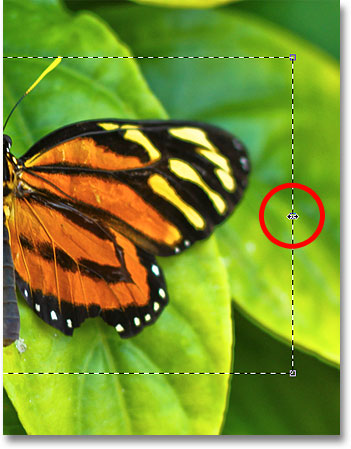
I'll press the Esc primal on my keyboard to go out out of Free Transform and undo the modify. To access the Transform Pick control, become upwardly to the Select menu at the tiptop of the screen and cull Transform Selection:

Go to Select > Transform Pick.
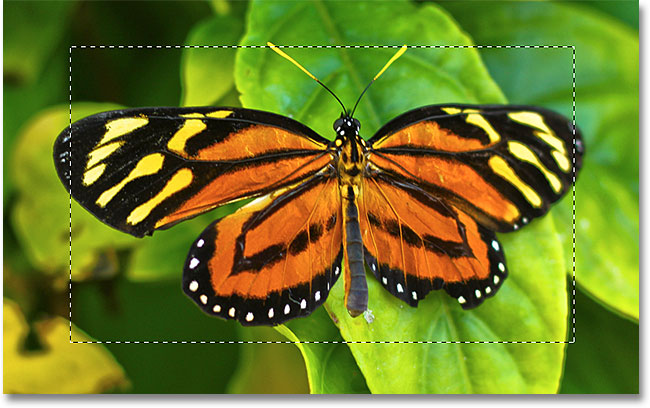
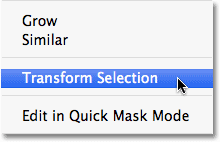
The Transform Selection command likewise places the same handles effectually the selection, just similar Free Transform did, but these handles touch on the pick outline itself, non the pixels inside of it. I'll click on the left handle and drag it further towards the left, just every bit I did with Gratis Transform a moment ago. This time, I'k moving the left edge of the selection outline without moving the image. The butterfly'southward left fly now fits easily within my choice:

Clicking on the left Transform Option handle and dragging it farther to the left.
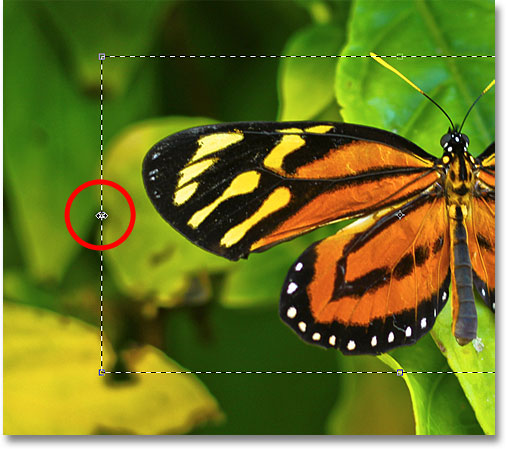
I'll exercise the aforementioned thing with the right edge of the selection outline, extending it farther to the right by dragging its handle:

Dragging the right edge of the selection outline further to the right.
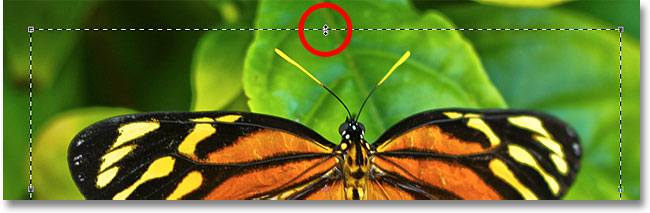
I'll as well click on the meridian handle and drag it upward to fit the acme of the butterfly into the selection:

Dragging the top Transform Selection handle.
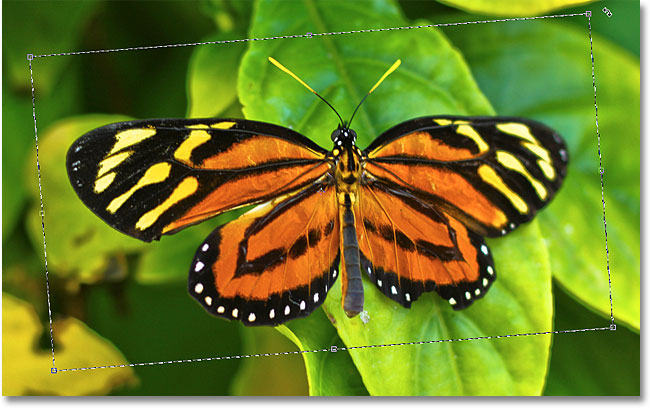
You can movement and rotate the selection outline as well using Transform Pick. To move it, merely click anywhere within the selection outline and elevate it around inside the document with your mouse. To rotate it, move the cursor exterior the option outline, and so click and drag. Here, I've rotated the pick outline a few degrees counterclockwise:

Rotating the selection outline without rotating the image within the pick.
When you're done, press Enter (Win) / Return (Mac) to accept the changes and exit out of the Transform Selection command.
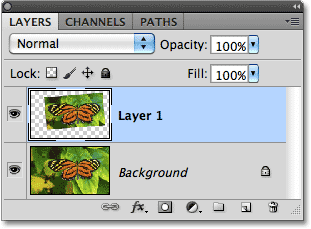
With my option outline at present perfectly sized and positioned where I want it thanks to Photoshop's Transform Choice command, let's do something interesting with it. I'll quickly copy the selected area to its own layer by pressing Ctrl+J (Win) / Command+J (Mac) on my keyboard:

The selected surface area is copied to its own layer higher up the original epitome.
I'll click on the Layer Styles icon at the bottom of the Layers panel:
Clicking the Layer Styles icon.
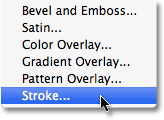
I'll choose Stroke from the list of Layer Styles, which I can use to place a unproblematic photo edge around the selected area, giving me a "movie in pic" upshot:

Choosing a Stroke layer style.
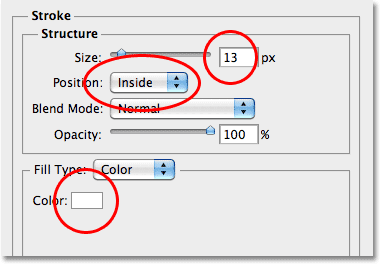
This opens Photoshop'southward Layer Mode dialog box with options for the stroke appearing in the eye column. I'll set the Size of my stroke to around 13 px (pixels) and modify the Position to Inside, which will give my stroke precipitous corners. Then I'll set up my stroke colour to white past clicking on the color swatch to the right of the discussion Color and selecting white from the Color Picker:

The Stroke options in the Layer Way dialog box.
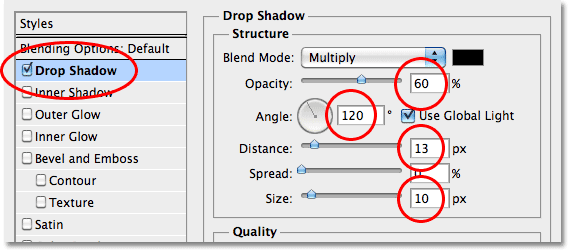
I'll add a shadow to the selected area besides by clicking direct on the words Driblet Shadow at the acme of the listing of layer styles forth the left of the dialog box. The centre cavalcade of the dialog box changes to evidence options for the drop shadow. I'll lower the Opacity down to around 60% so the shadow appears less intense, and I'll change its Bending to 120°. Finally, I'll set the Distance to 13 px and the Size of the shadow to x px:

The Drop Shadow options in the Layer Style dialog box.
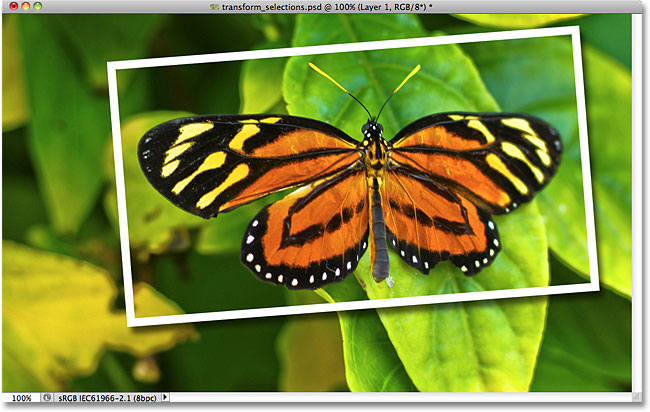
I'll click OK to get out out of the Layer Style dialog box, and nosotros tin see the white stroke and drop shadow now practical to the selected area in the document window:

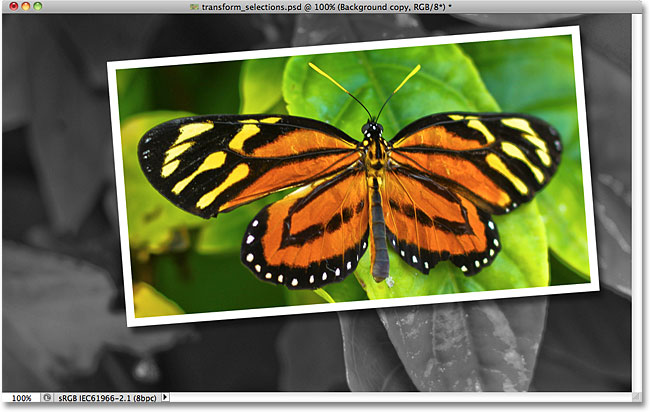
The butterfly now appears to exist in its ain photo inside the larger image.
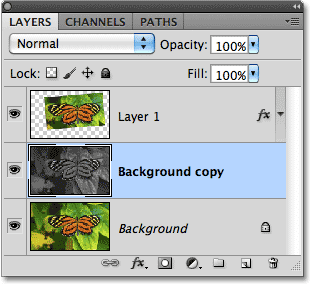
Finally, permit's quickly catechumen the original image in the background to blackness and white. I'll click on the Groundwork layer in the Layers console to select it, then press Ctrl+J (Win) / Command+J (Mac) to duplicate the layer. Photoshop gives u.s. lots of ways to convert images to black and white, including the amazing Blackness And White image adjustment kickoff introduced in Photoshop CS3, but in this example, I'll just desaturate the image past pressing Shift+Ctrl+U (Win) / Shift+Command+U (Mac) on my keyboard:

Creating a copy of the Background layer, and so desaturating the re-create.
With the background now desaturated, here's my terminal "film in picture" consequence which I was able to create chop-chop and easily thanks in large part to Photoshop'south Transform Selection command:

The final effect.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site blueprint by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/selections/transform-selection/
Posted by: wimbleynoth1963.blogspot.com

0 Response to "How To Resize Selected Image In Photoshop"
Post a Comment